こんにちは。ひろです。
今回は、メルマガスタンド【MyASP(マイスピー)】と
LP作成ツールColorful(カラフル)の使い方を
お伝えします。
今回の内容を具体的に言うと、
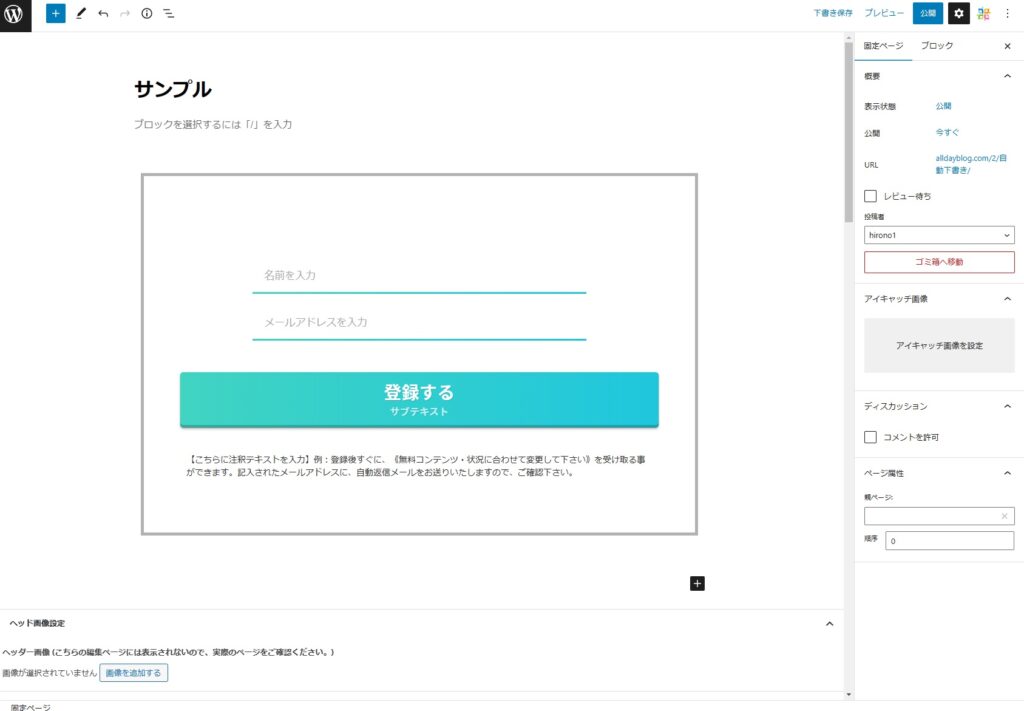
カラフルで作った「登録フォーム」とマイスピーを
連携させるやり方について具体的にお伝えします。

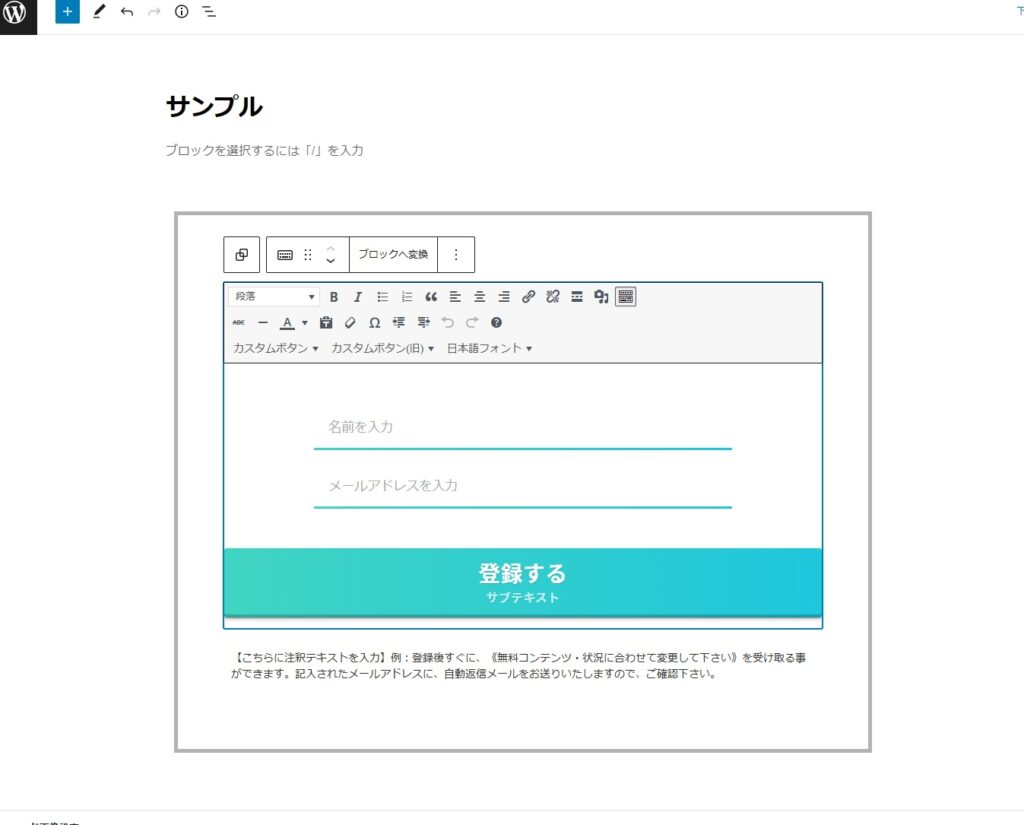
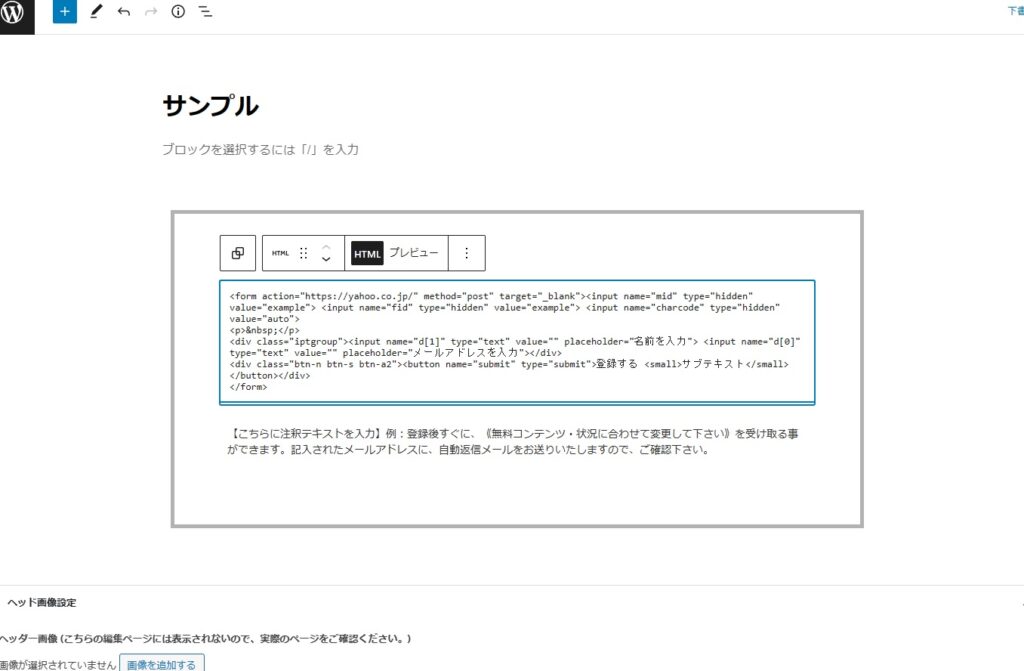
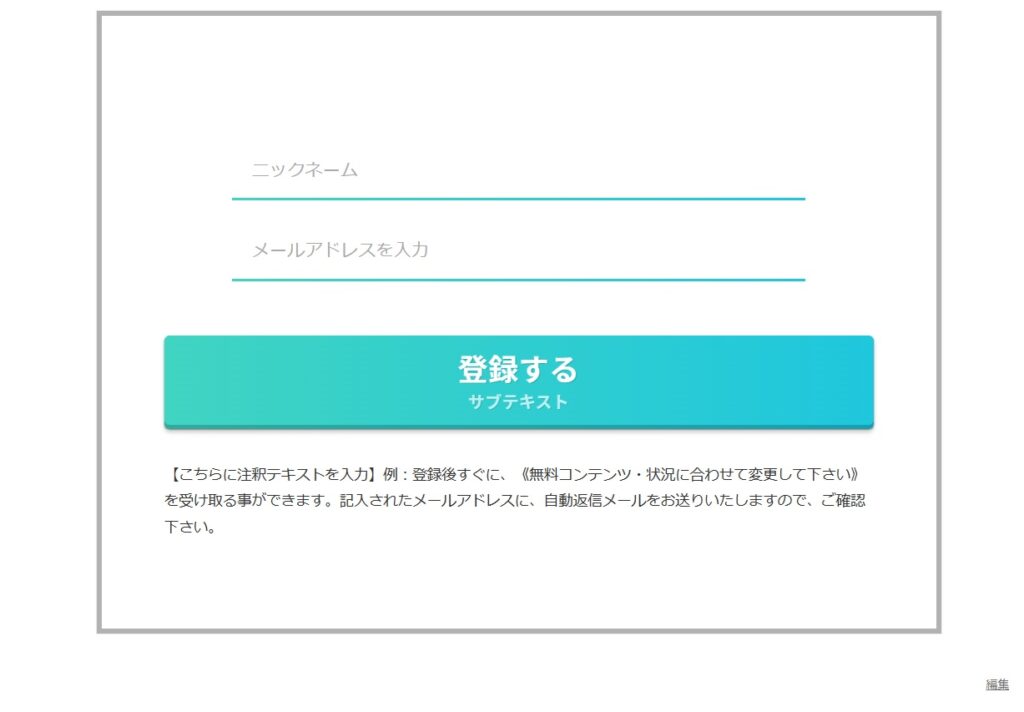
↑これが「登録フォーム」
ここ、めちゃくちゃ困った人は私だけではないはず・・・
しかも、私は結局名前の表示が上手くいかなくて、
「もう嫌だ・・・・」
と半泣き状態でした。
結果的に、原因も判明したので
その失敗についても最後に紹介します。
(このとおりやれば成功するので意味ないでしょうが・・・笑)
もうこれでめちゃくちゃ時間を無駄にしてしまったので、
ぜひこの記事を参考にしてもらって、
「あっ、簡単に終わった!いえーい!」
とハッピーライフを送ってくださいね。笑
さて、早速いきましょう!
あ、ちなみにプログラミングの知識は不要です。
私もプログラミングの知識など皆無なので、
そこあたりは安心してください。
一つ一つやれば確実にできますので。
マイスピーでの操作
まずはマイスピーです。
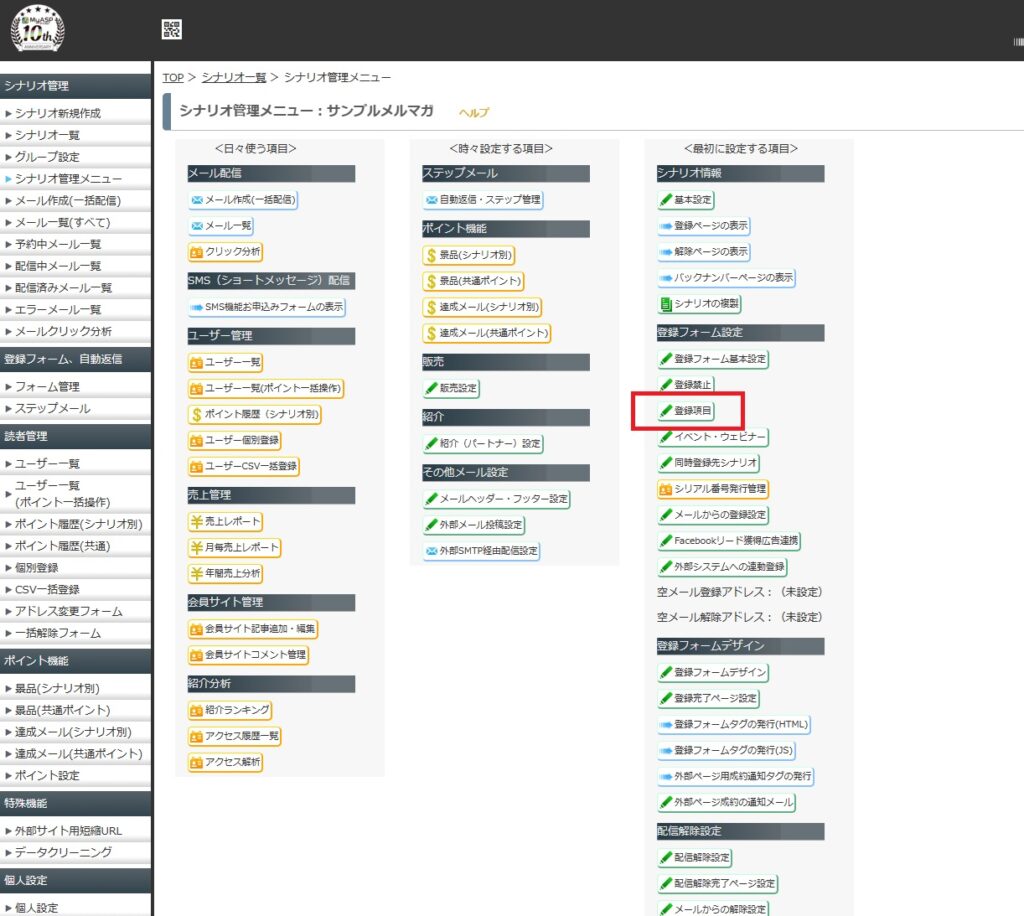
①カラフルの登録フォームと連携させたいメルマガシナリオの
シナリオ管理メニューに行きます。
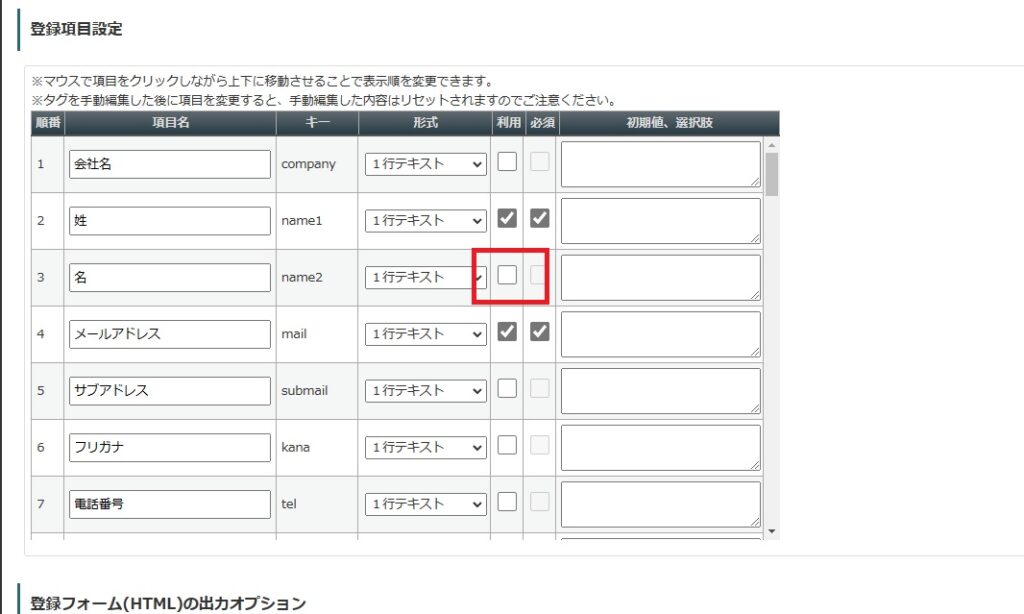
②次に、【登録フォーム設定】→【登録項目】を選びます。

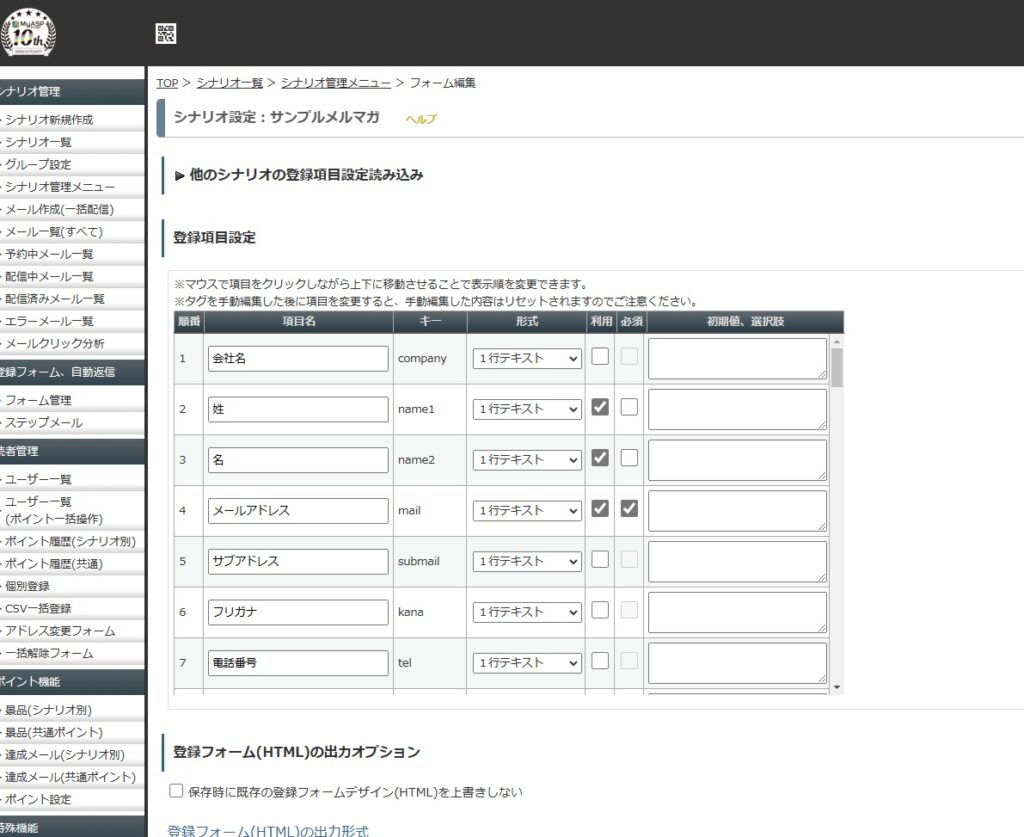
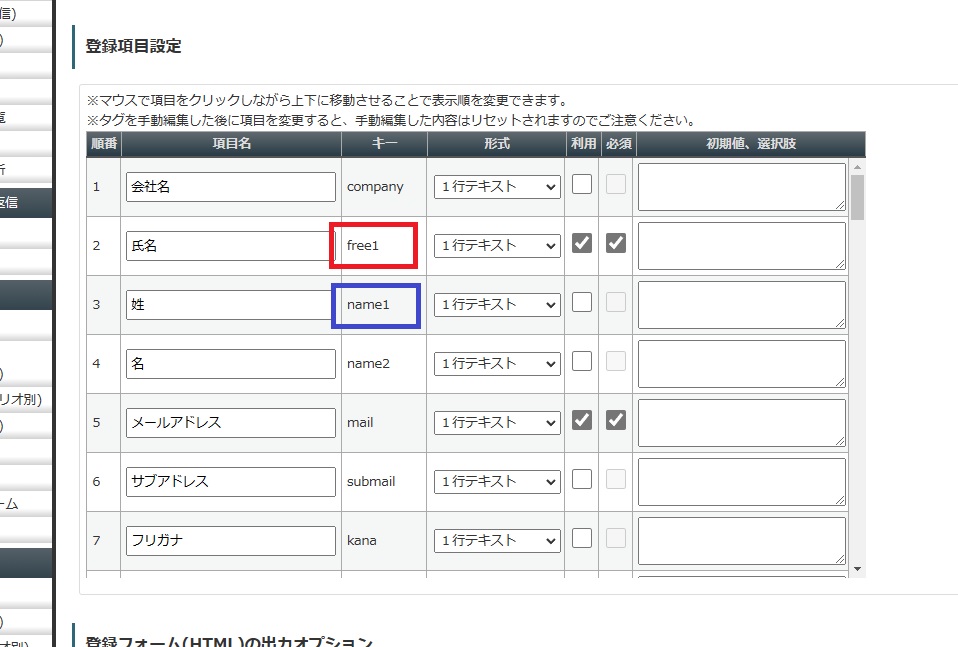
③最初は↓この画面のとおりだと思います。

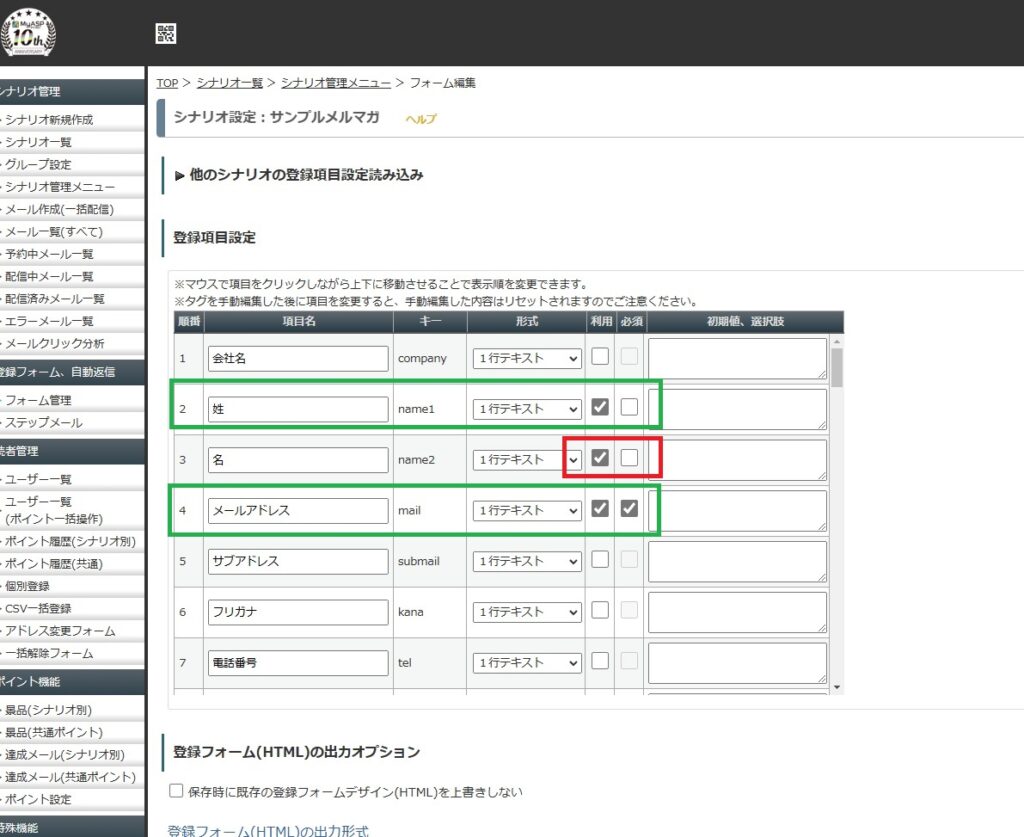
④この画面の「2 姓」、「4 メールアドレス」の「利用」(「必須」にしたいなら必須)にチェックを入れます。

⑤「3 名」の「利用」からチェックを外します。

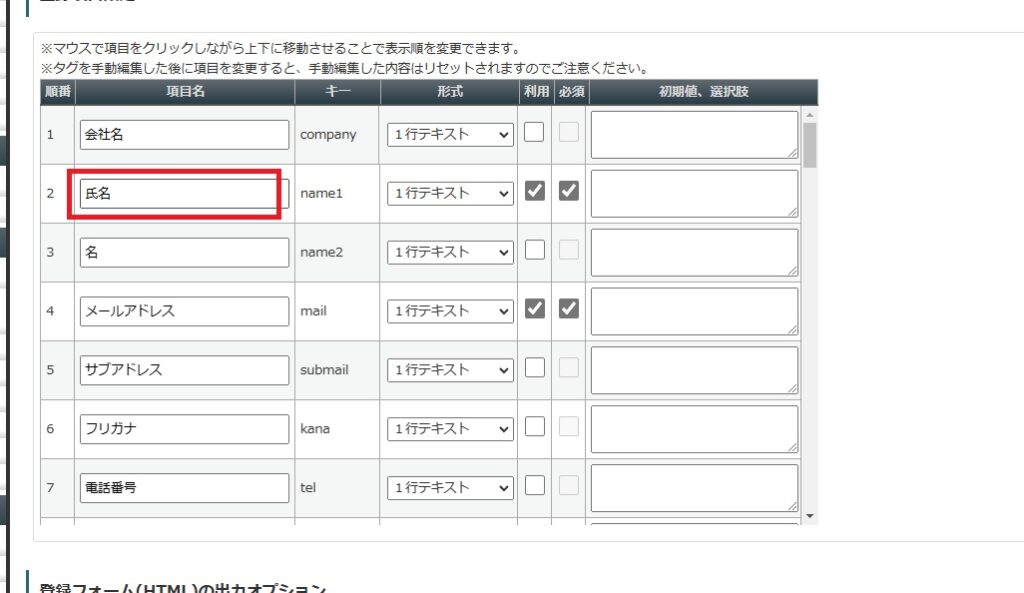
⑥次に「2」の項目名を氏名にします。

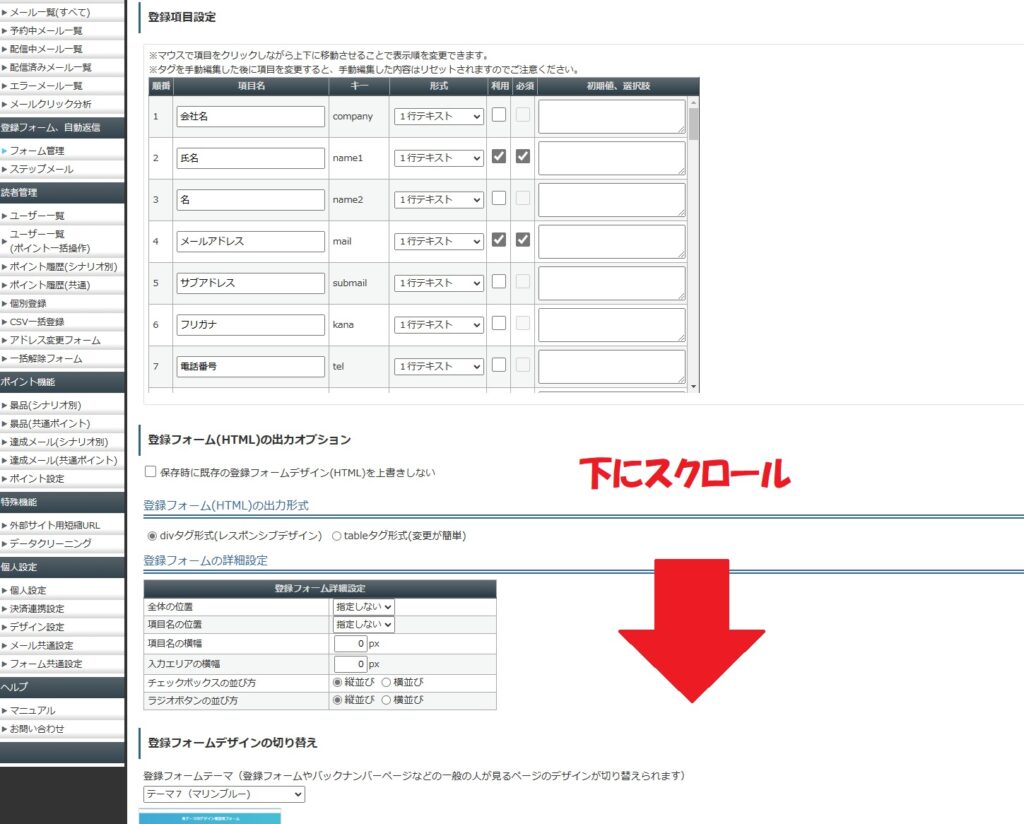
⑦そして下にスクロールしてください。

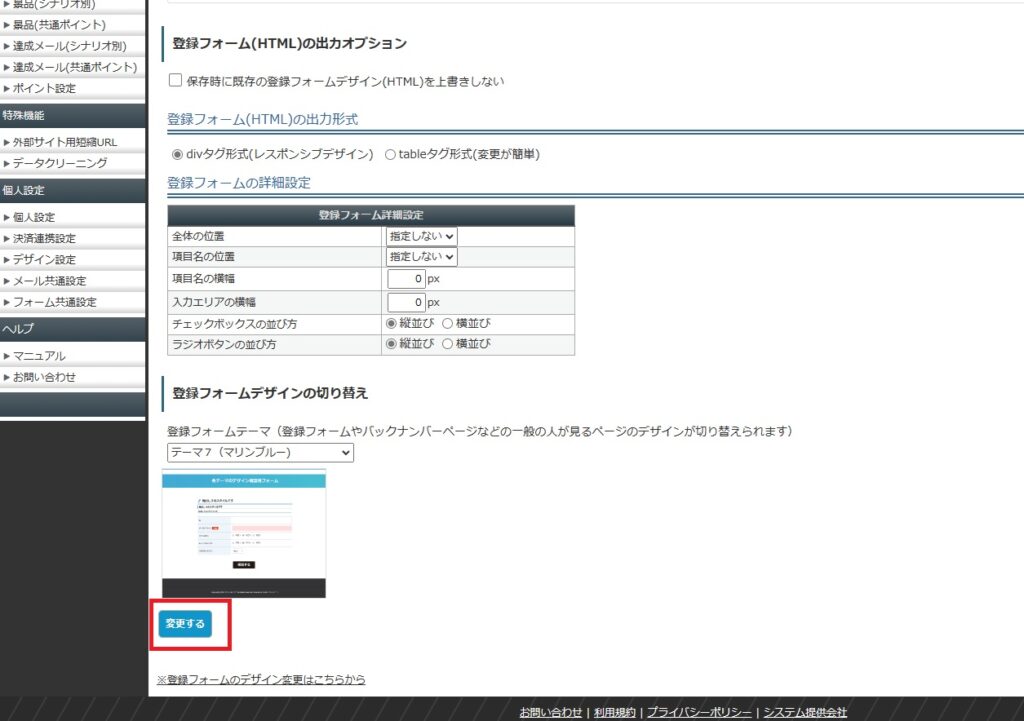
⑧「変更する」をクリック

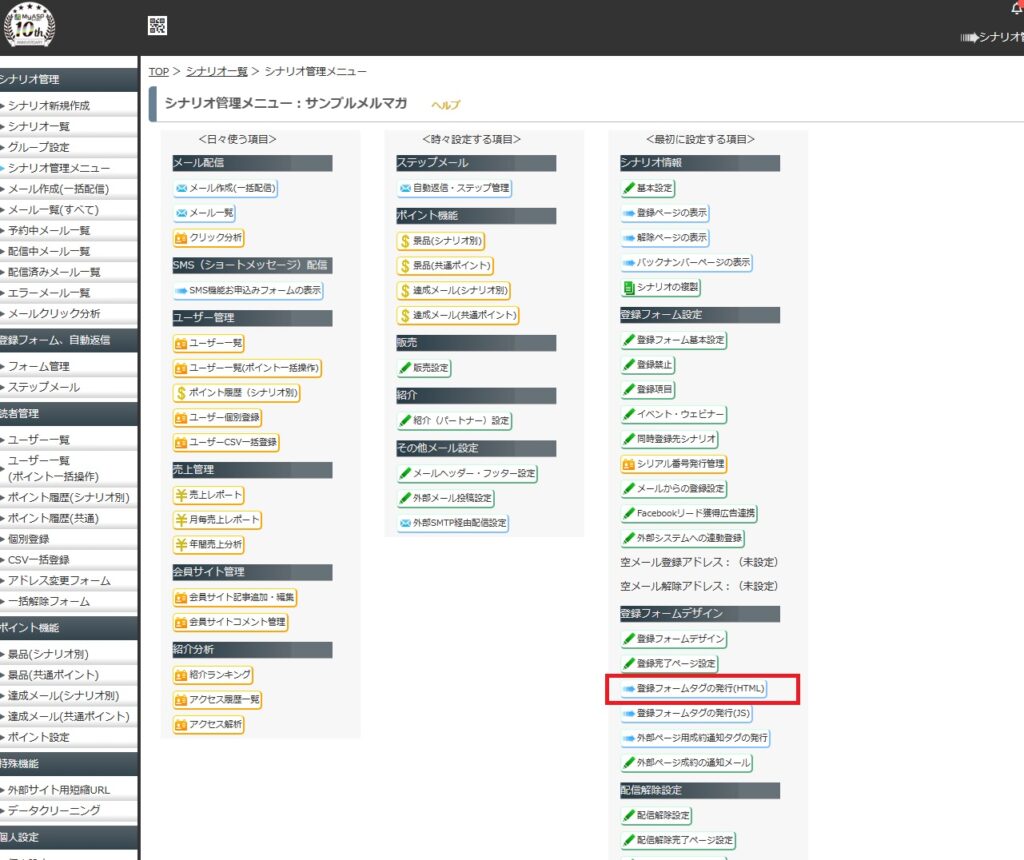
⑨次に、管理メニューに戻り、「登録フォームタグの発行(HTML)」をクリック

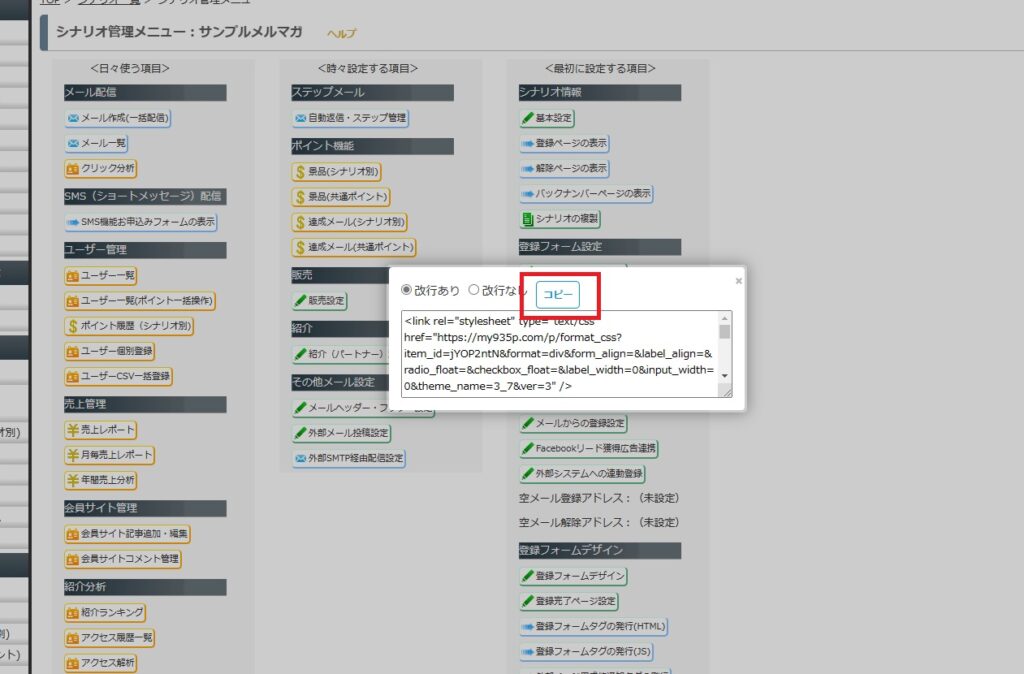
⑩すると、コードが出てきますので、「コピー」をクリック

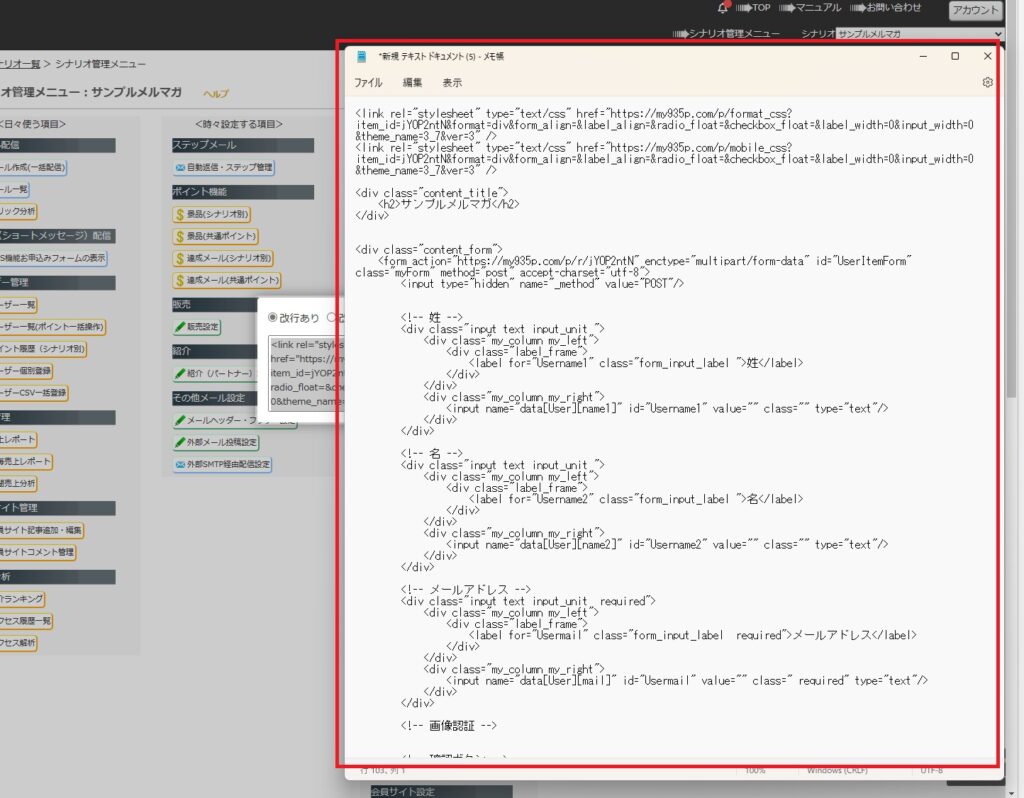
⑪そしてコピーしたものをそのまま、適当なメモ帳などに貼り付けましょう。

はい、ここで一旦マイスピーの作業は終わりです。
次は、カラフルに移ります!
カラフルでの操作
①登録フォームの真ん中位をクリックして、クラシックエディタにします。

②次に、「ブロックへ変換」をクリック

③すると、このような訳の分からない文字列になりますが慌てずに。

④はい、ここからがちょっと細かい作業ですよ。いいですか?
先ほど、マイスピーからタグ(HTML)をコピーしたメモ帳を用意してください。
そして、やることとしては、
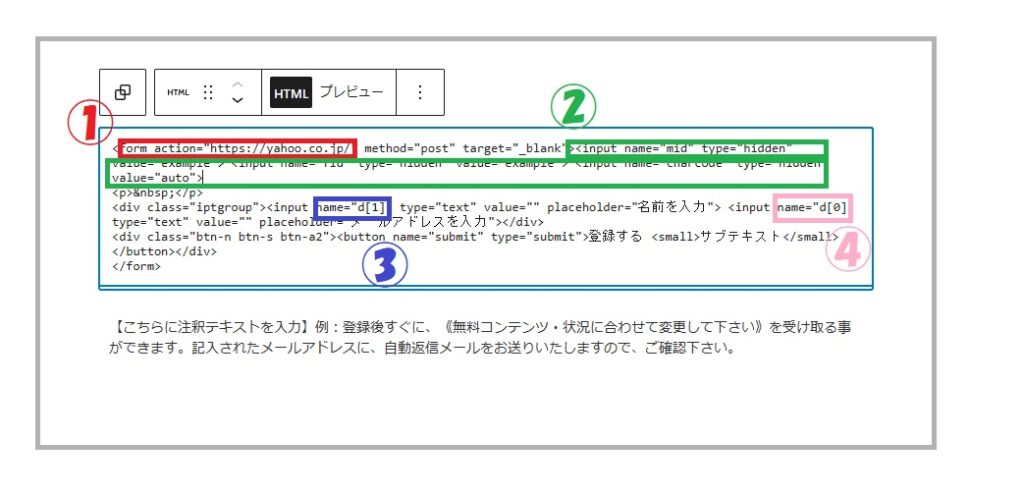
↓①~④の部分をコピーして、カラフルのHTMLの該当する部分と差し替える
ということをやります。コピペです。
流れとしては、
手順1 まずメモ帳の①の部分をコピー → カラフルの①に貼り付け
手順2 次に 〃 ② 〃 → カラフルの②に貼り付け
手順3 次に 〃 ③ 〃 → カラフルの③に貼り付け
手順4 次に 〃 ④ 〃 → カラフルの④に貼り付け
という流れがいいですね。
同じようにやれば大丈夫ですので、ではいってみまshow!
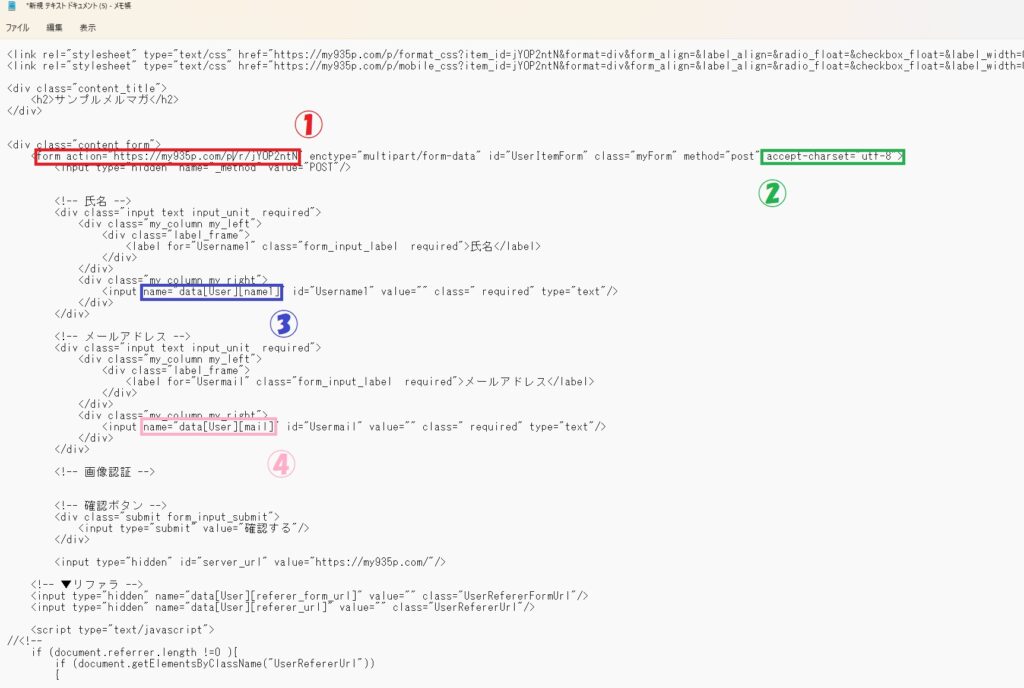
・まず、メモ帳(マイスピー)↓からコピーです。

・小さくて見にくいので、拡大しました↓
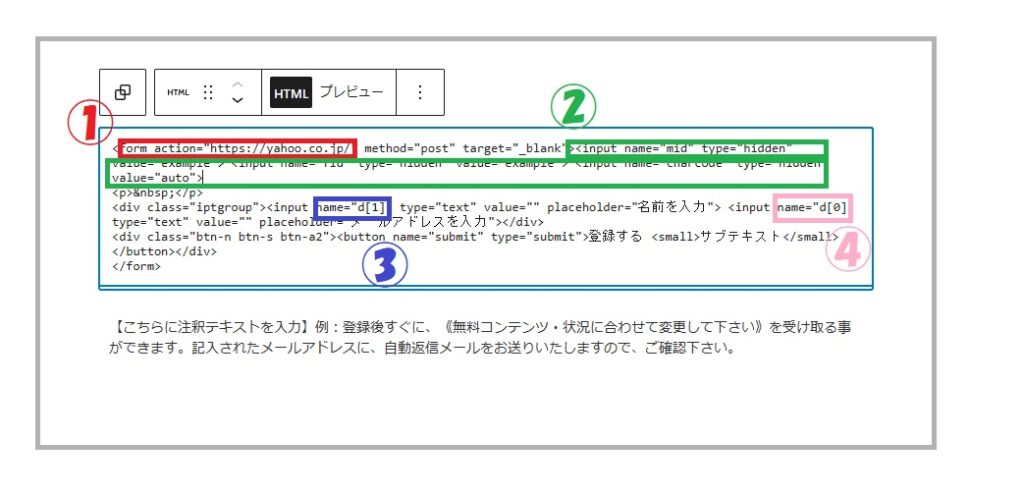
・①の部分を拡大↓ ※同じ範囲をコピーしてください。

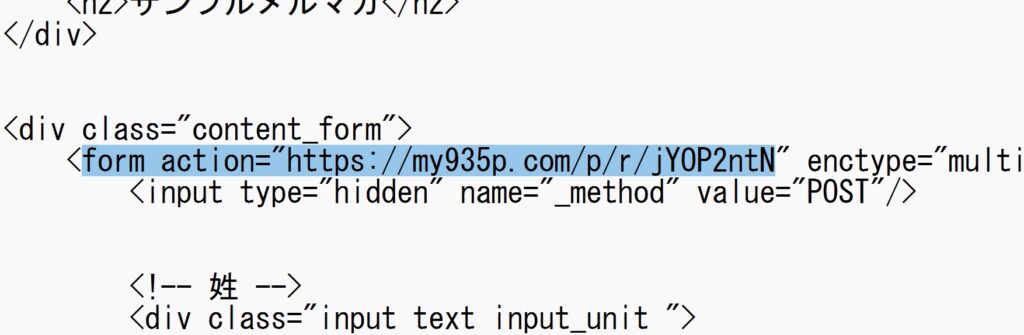
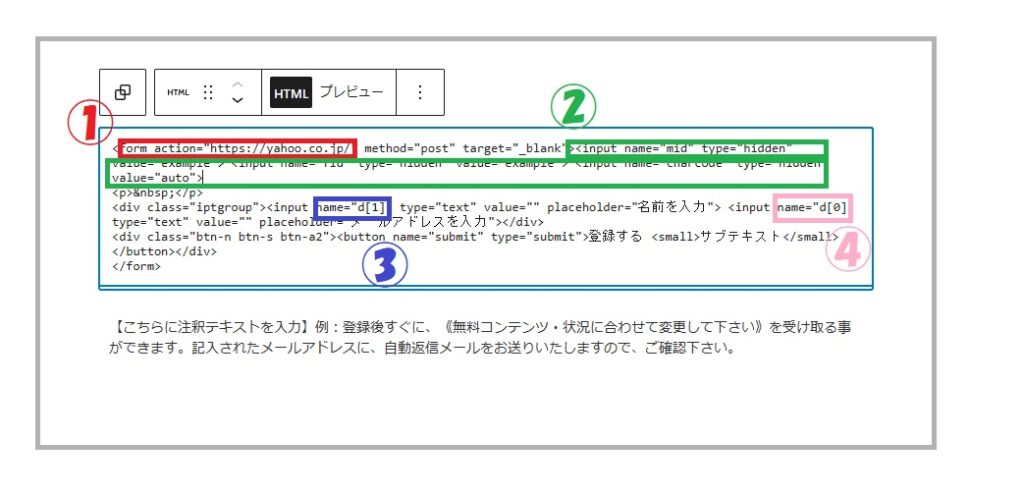
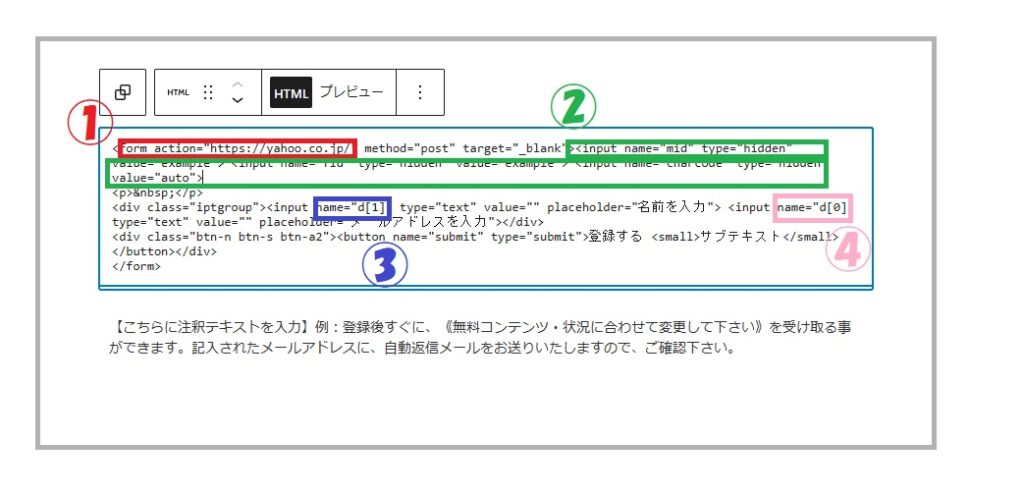
そして、カラフルの①の所↓(画像の赤部分)に貼り付けます。
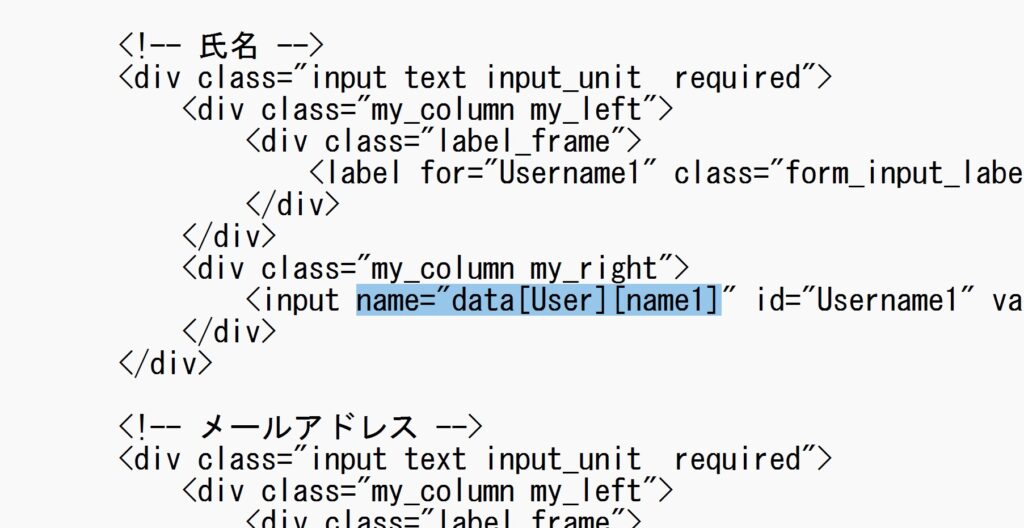
メモ帳(マイスピー)
form action=”・・・・//〇〇〇//〇/〇/〇〇〇
※〇の部分は人それぞれのようです
これを、
カラフル
form action=”https://yahoo.co.jp/
と差し替えます。

・②も同じようにメモ帳(マイスピー)からコピーしてカラフルに貼り付けます。
・②の部分を拡大

↑これをコピーして、カラフルの②の部分(画像の緑)に貼り付けましょう。

カラフルの②の部分は長いですが、気にしないで貼り付けましょう。
メモ帳(マイスピー)
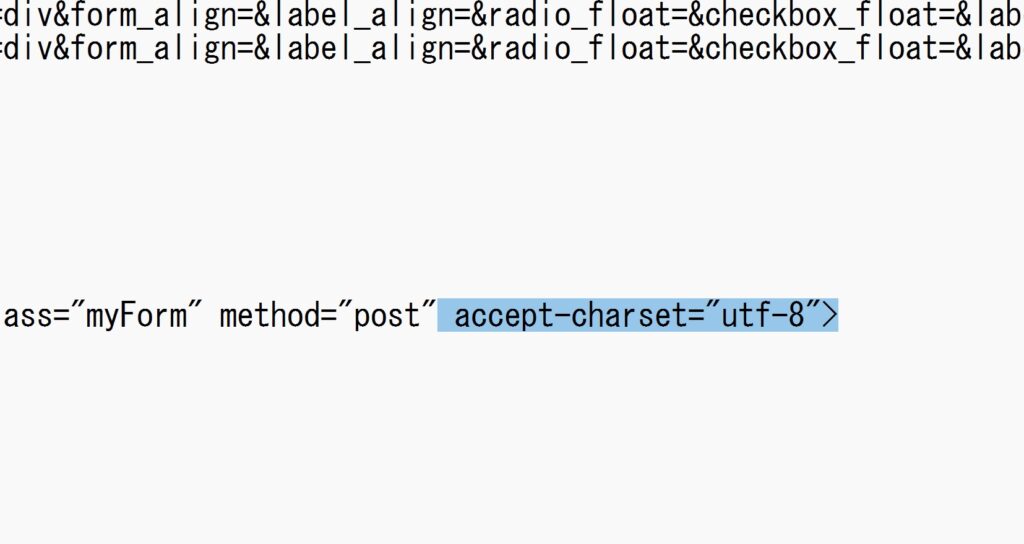
accept-charset=”utf-8″>
これを、
カラフル
><input name=”mid” type=”hidden” value=”example” /> <input name=”fid” type=”hidden” value=”example” /> <input name=”charcode” type=”hidden” value=”auto” />
と差し替えます。
・次は③です。
・③の部分を拡大

↑これをコピーして、カラフルの③の部分(画像の青)に貼り付けましょう。

メモ帳(マイスピー)
name=”data[User][name1]
これを、
カラフル
name=”d[イチ]
と差し替えます。
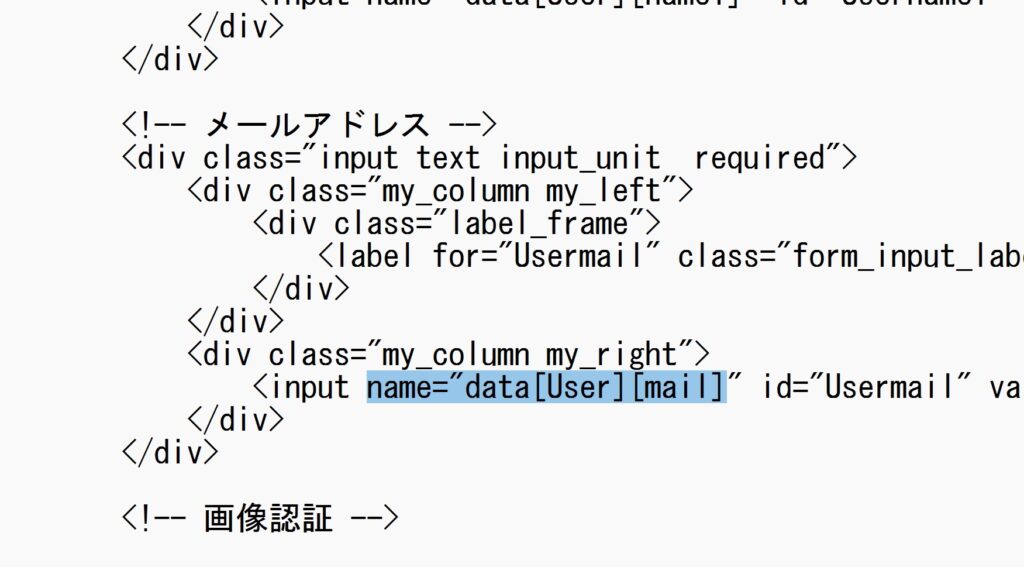
最後に、④です。同じようにやります。
・④の部分を拡大

↑これをコピーして、カラフルの④の部分(画像のピンク)に貼り付けましょう。

メモ帳(マイスピー)
name=”data[User][mail]
これを、
カラフル
name=”d[0]
と差し替えます。
以上です。
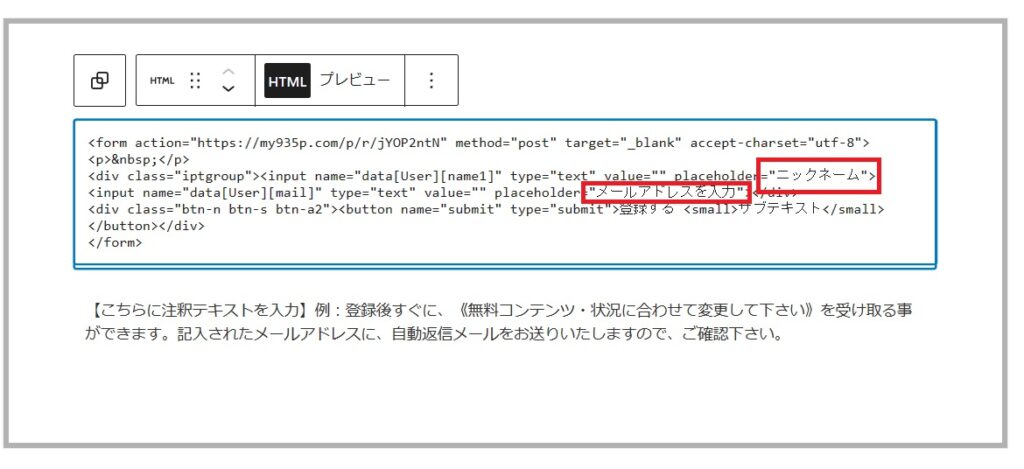
うまくできていれば、↓こんな感じになっているはずです。

⑤ちなみに、↓ここの赤い部分は、フォームの入力する部分に薄い文字が反映されますのでご自由に変更くださいませ。(↓「名前を入力」から「ニックネーム」に変えてみました)

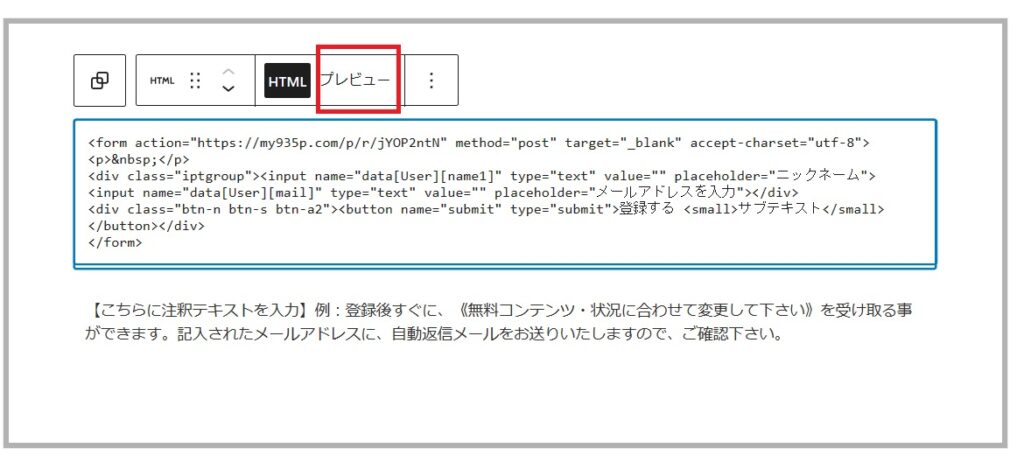
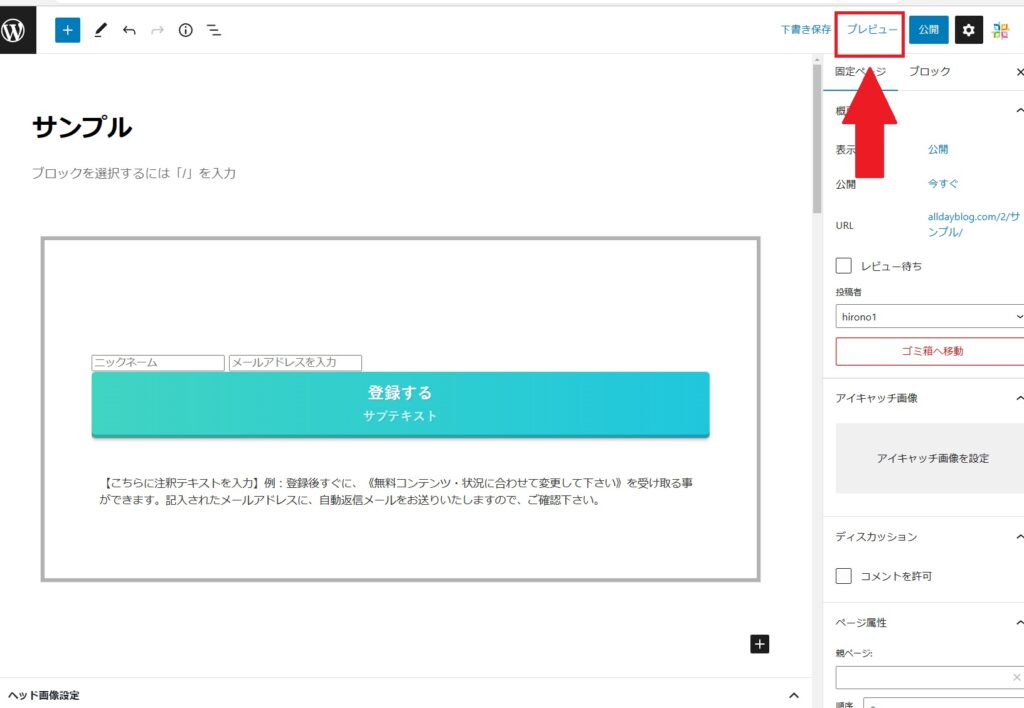
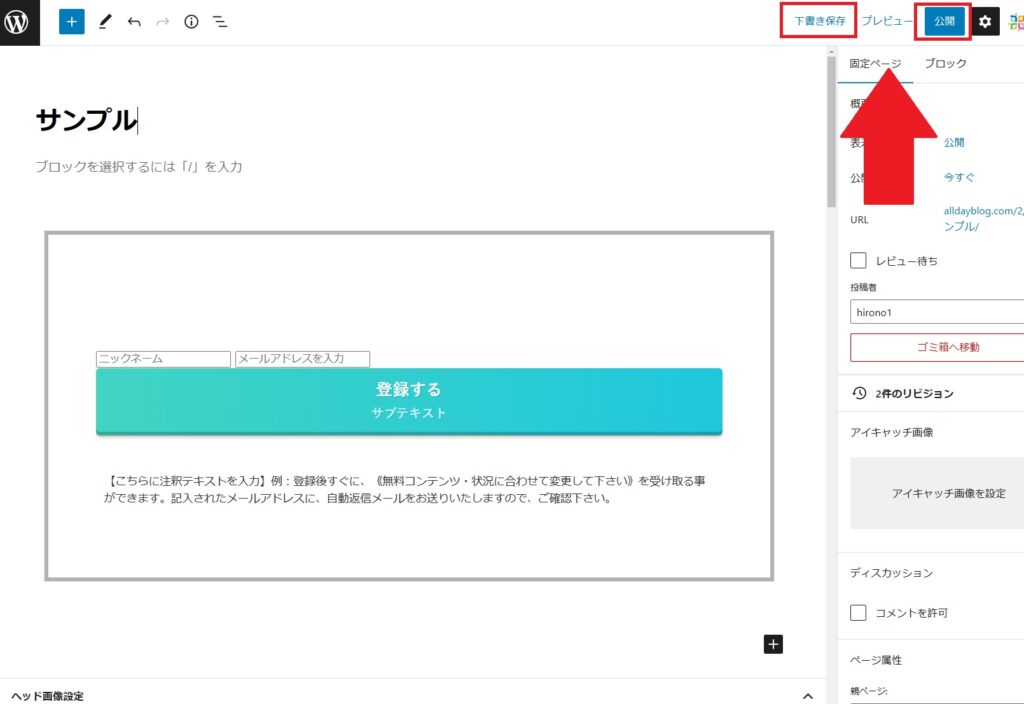
⑥「プレビュー」を押します。

⑦すると、なんだかおかしい表示になりますが、気にしないでOKです。

⑧プレビューをしてみましょう。右上のプレビューを押す

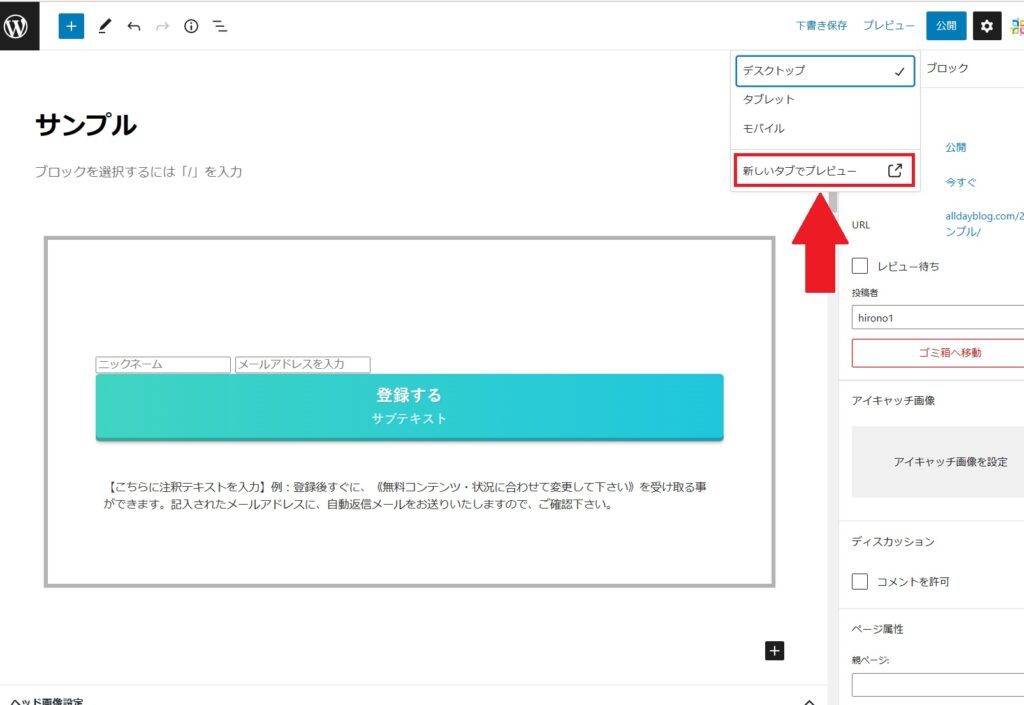
⑨「新しいタブでプレビュー」を押す

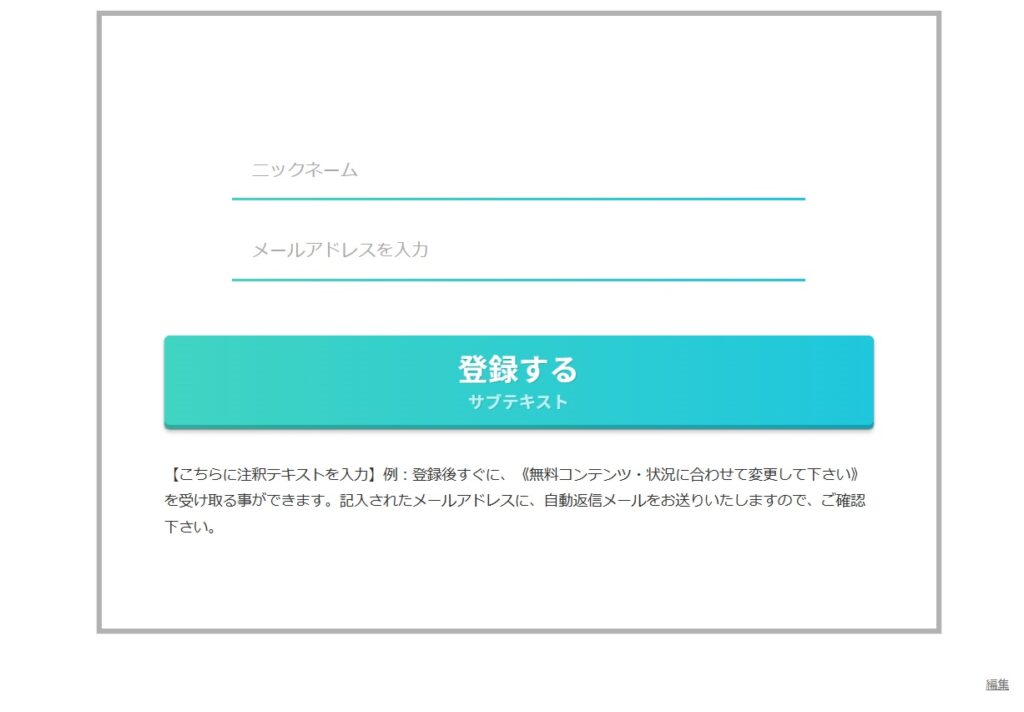
⑩すると、プレビュー画面が表示され、↓問題ないようです。先ほど入力する部分を「ニックネーム」に変えましたが、問題なく反映されていますね。

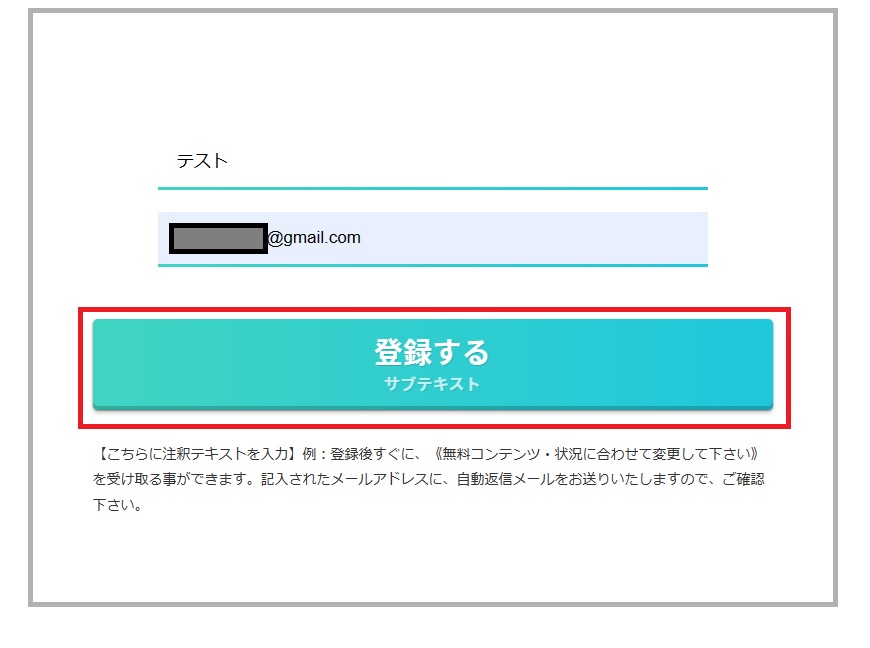
⑪ではテストを行います!実際に入力して、「登録する」を押しましょう。

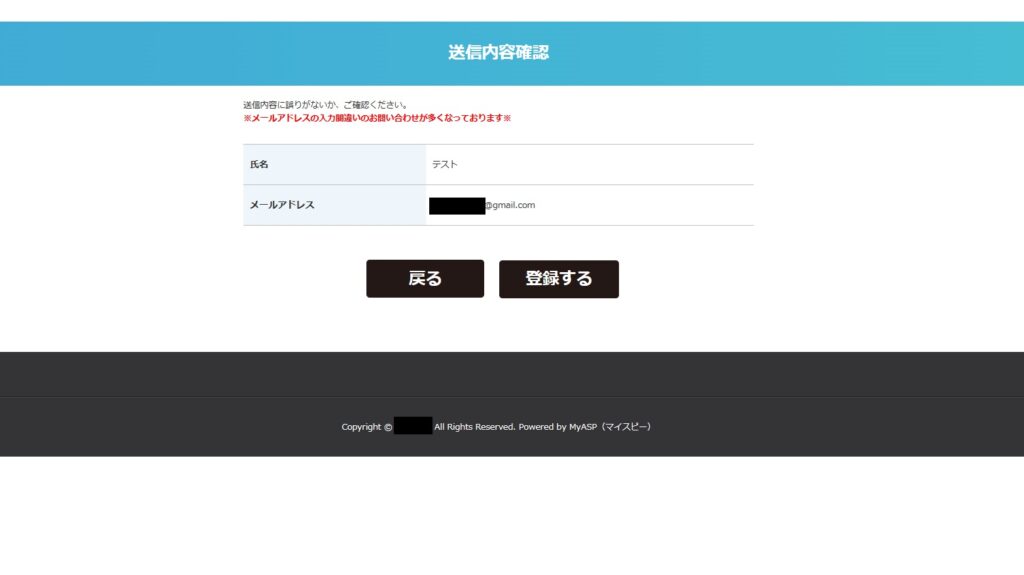
⑫すると、上手くいっていれば↓このマイスピーの画面に飛ぶはずです。
上手くできていなければ、Yahoo!のトップに飛びます。

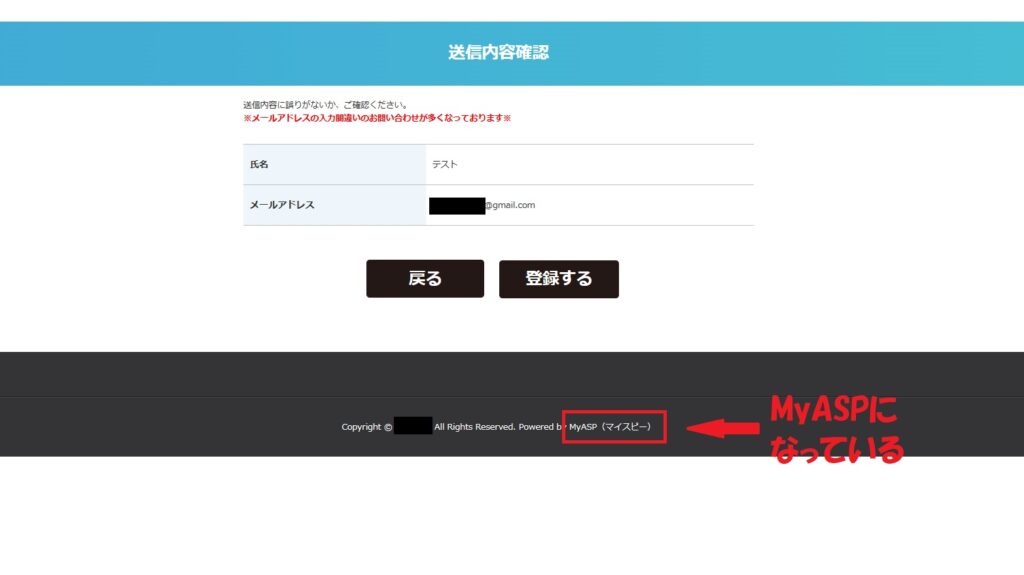
⑬下もMyASPになっていますね。そのまま、「登録する」を押してみましょう。メールが届けばOKです。

⑭では、ちゃんとマイスピーでも登録されているか、確認です。
「シナリオ管理メニュー」の「ユーザー一覧」をクリック

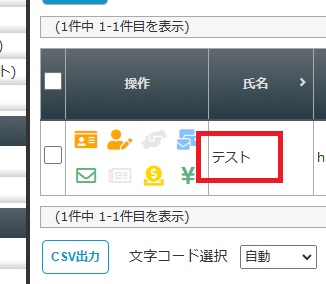
⑮すると、ちゃんと「テスト」で登録があっていますね。
これでOKです。このテストの登録は消してもらっていいです。

⑯問題なかったので、最後にカラフルの方も、保存(or更新)をして、完了です。
お疲れ様でした!!^^

ひろの失敗
最後に、ひろの失敗例をお伝えしますね。笑(必要ないか)

私は、マイスピーの登録の際に、↑本来なら「3 姓」(青部)をいじればよかったのに
下の方の「フリー項目」をいじって上に持ってきました。
なので、「キー」の部分が「free1」となっていますね。
この「free1」で進めたからだと思うのですが、どうしても

↑ここの「ニックネーム」に名前を入れても、正常に反映されなかったんです。
素直にname1の部分を変えたら良かったんですよね。汗
ということで、いかがでしたか?
上手くできたでしょうか?
ちなみに、COLORFUL(LP作成)をこれから
導入するよ~って方はここからやるといいです。
↓
LPテンプレート「カラフル」を導入してみる (カラフルのHPに飛びます)
そして、メルマガスタンドはこれだけで十分なレベルの
MyASP(マイスピー)も、これからの方はここからできます。
↓
MyASPビギナープラン (マイスピーのHPに飛びます)
何か不明な点があれば、

こちらでチャットを飛ばしてくださいね。
(いつでもブロック可能です)
では、良いメルマガライフをお過ごしくださいね!^^
ひろ
--------------------
ブログで話せない内容も【ひろのメルマガ】にて発信中です!
わたしが年収3000万円起業家さんから学んでいる
ノウハウ、知識、マインドを
発信しています。(無料)
さらに!今登録してくださった方限定でプレゼント!
★人の心を掴む禁断のコピーライティング(PDF)
★公務員・会社員でもバレずに副業出来る方法(動画)
★自分の力で0→1を達成する方法(動画)
をプレゼントします^^
無料なのでこちらから受け取ってください
↓こちらからどうぞ(いつでも解除できます)

.jpg)

-640x360.jpg)
-1-320x180.jpg)
-320x180.jpg)